
Scopri il template Pretty
- Da
- Il 22/07/2019
- In Web design
Pretty è il nostro nuovo modello grafico Responsive di emioweb. È stato concepito con il Framework - EMS Framework. Pretty permette di offrire ai visitatori una pagina web elegante su tutti i supporti digitali, dal cellulare allo schermo.
Personalizzazione avanzata
Con oltre 150 parametri da personalizzare, il modello Pretty ti offre la possibilità di ottenere una pagina web unica. Qui di seguito una selezione delle opzioni grafiche personalizzabili:
Gradiente del colore di sfondo
Applica semplicemente una sfumatura al colore sullo sfondo del tuo sito web. Per ottenere un effetto più evidente, puoi aggiungere un'immagine trasparente sullo sfondo.

Sito con sfondo gradiente
Personalizzare la barra di scorrimento laterale
Fai in modo che la barra di navigazione laterale della tua pagina web vada insieme a tutto il contenuto.
Effetti sulle immagini
Attraverso il menù di personalizzazione, ora puoi applicare un effetto grafico sulle immagini che si mostrano nei listing (post di blog, prodotti del negozio, immagini dell'album delle foto, ecc...).
Quindi, passandoci sopra con il mouse, l'immagine apparirà nei suoi colori originari, guarda un po':
Galleria degli effetti applicabili alle immagini della lista.
Migliora l'esperienza dell'utente sul tuo sito web
La schermata di caricamento
Il modello Pretty offre la possibilità di mostrare una schermata di caricamento mentre si sta caricando la vera e propria pagina web desiderata. Per questo, il contenuto della pagina apparirà solo una volta che sia stato completamente scaricato.
Il tempo necessario al download è direttamente proporzionale al contenuto della tua pagina, per cui permetti all'utente di attendere solo i secondi necessari a caricare il contenuto. Nella lista di personalizzazione del tema, puoi scegliere uno tra i sei loghi presenti come logo del download.
Esempio di come visualizzare la schermata di caricamento sul cellulare.
Mostra le immagini ingrandite
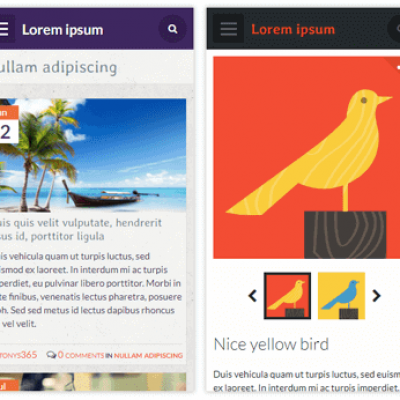
Il template Pretty permette di far risaltare le immagini del modulo delle foto Album quando vengono aperte a tutto schermo.
A prescindere dal supporto utilizzato (smartphone, tablet, ecc...), le immagini si adatteranno sempre allo schermo dell'utente.
Un esempio di come si vedono le immagini ingrandite su uno smartphone.
Metti un indicatore di lettura
Un indicatore di lettura permette all'utente di conoscere la lunghezza della pagina e la sua posizione stessa. Gli indica la parte già letta della pagina e quella che resta da leggere. Questo indicatore prende la forma di una barra orizzontale e colorata, posizionata sotto al menù principale, che si estende da sinistra a destra della schermata a seconda della posizione verticale della pagina. Pertanto, tanto più l'utente scende in basso nella pagina, tanto più grande diventa la barra dell'indicatore di lettura verso destra.
Nella configurazione di personalizzazione del tema, specifica in quale contenuto desideri che si mostri l'indicatore di riproduzione (solo su post e pagine del blog oppure in tutte le pagine, a prescindere dal modulo).
Esempio di come visualizzare la schermata di caricamento sul cellulare.
Ora tocca a te provarlo e dirci cosa ne pensi!
Non convinto o solo curioso?Puoi testare il template Pretty senza applicarlo al sito, devi solo cliccare sul pulsante Prova questo tema sull'Anteprima del modello grafico.