
L'Editore visuale : per pubblicare facilmente del testo sul tuo sito web.
Scopri l'editor di testo CK Editor, questo strumento permette di creare pagine in modo efficace e rapido.
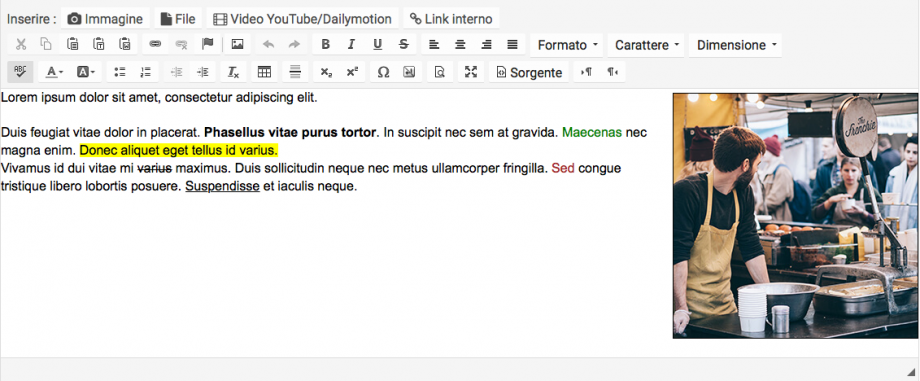
CK Editor è di tipo WYSIWYG : ciò significa che "What you see is what you get" (quello che vedi è quello che ottieni). Il modo in cui il contenuto viene presentato sul manager (l'interfaccia di creazione del sito) è vicino alla presentazione visualizzata sul tuo sito web.
La creazione di pagine con l'editor visuale è un po' come un software di elaborazione testi, che aggiunge contenuti che possono essere formattati (grassetto, corsivo). Il pulsante "Salva" in fondo alla pagina del tuo manager ti permette di mettere il contenuto online sul sito: un editor WYSIWYG semplifica quindi la creazione di pagine web!

L'editore di testo CK Editor permette di presentare un codice "pulito"
Per modificare del contenuto in HTML, potrai sempre utilizzare l'Editor HTML. Il codice HTML della tua pagina è pronto: in un colpo d'occhio sarai in grado di individuare il paragrafo su cui vuoi agire.

Non utilizzare eccessivamente le opzioni dell'editor visivo per formattare una pagina. Usa gli stili CSS per personalizzare i contenuti e gestire le opzioni di visualizzazione in un unico punto del tuo sito web: nella sezione "Personalizza design". Le tue pagine saranno da un lato più veloci da caricare, e d'altra parte molto più facili da aggiornare.
Suggerimenti: anche se è possibile inserire immagini, file o video con le opzioni della barra degli strumenti, è molto più facile utilizzare il sistema di creazione delle righe e delle colonne!
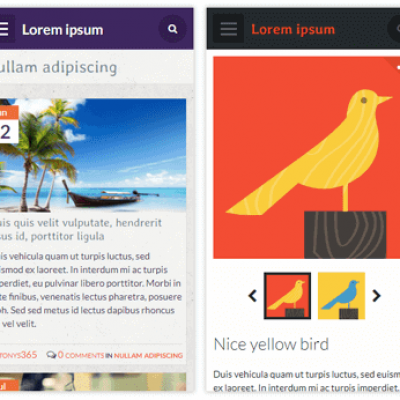
Per creare il tipo di presentazione che segue, ad esempio, ti consigliamo di utilizzare lo strumento di creazione delle pagine. Scoprirai che è molto semplice posizionare un'immagine accanto a un paragrafo, un video o qualsiasi altro tipo di contenuto dinamico.

Creazione web Principiante Editore visuale